React Digraph Textboxes
A downloadable tool
React Digraph Text-boxes are an addition to the react digraph tool created by
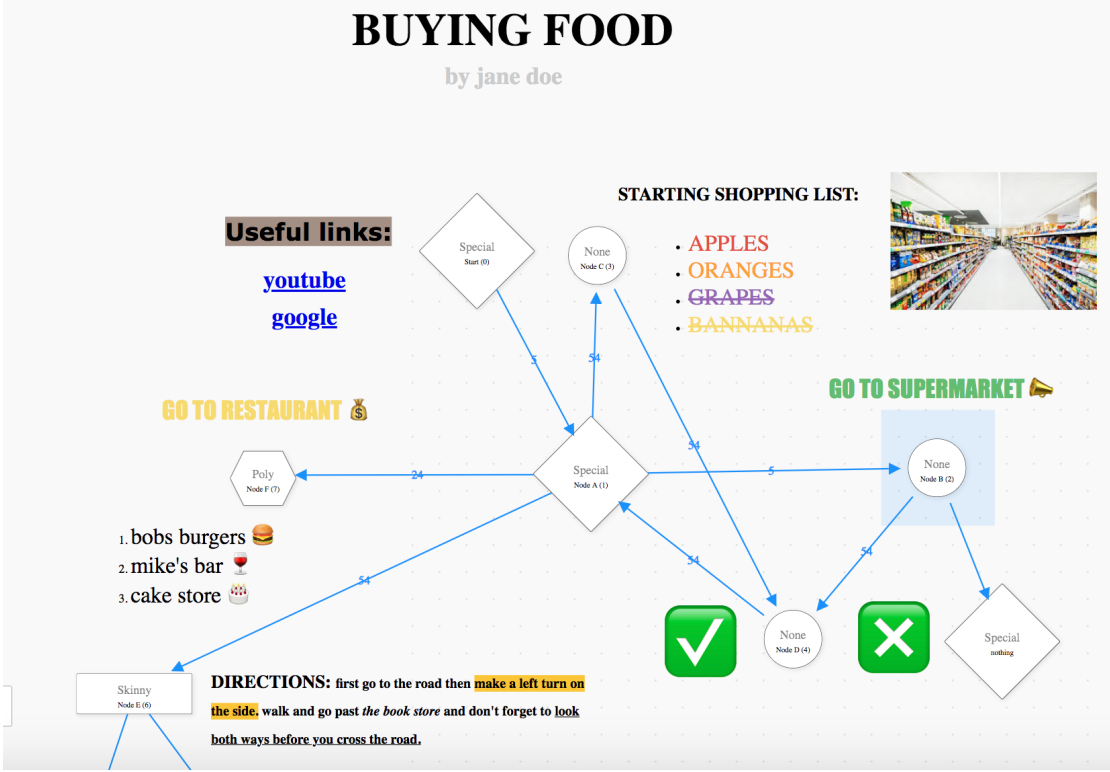
Chiayen Hung (https://github.com/uber/react-digraph) programmed in Javascript Using React.js for the user interface. The textbox tool enables users to add formatted text, images and hyperlinks to a flowchart. It was created to allow scientists at a local pharmaceutical company manage data workflows (a non-proprietary example of a flowchart created with the tool is shown below).

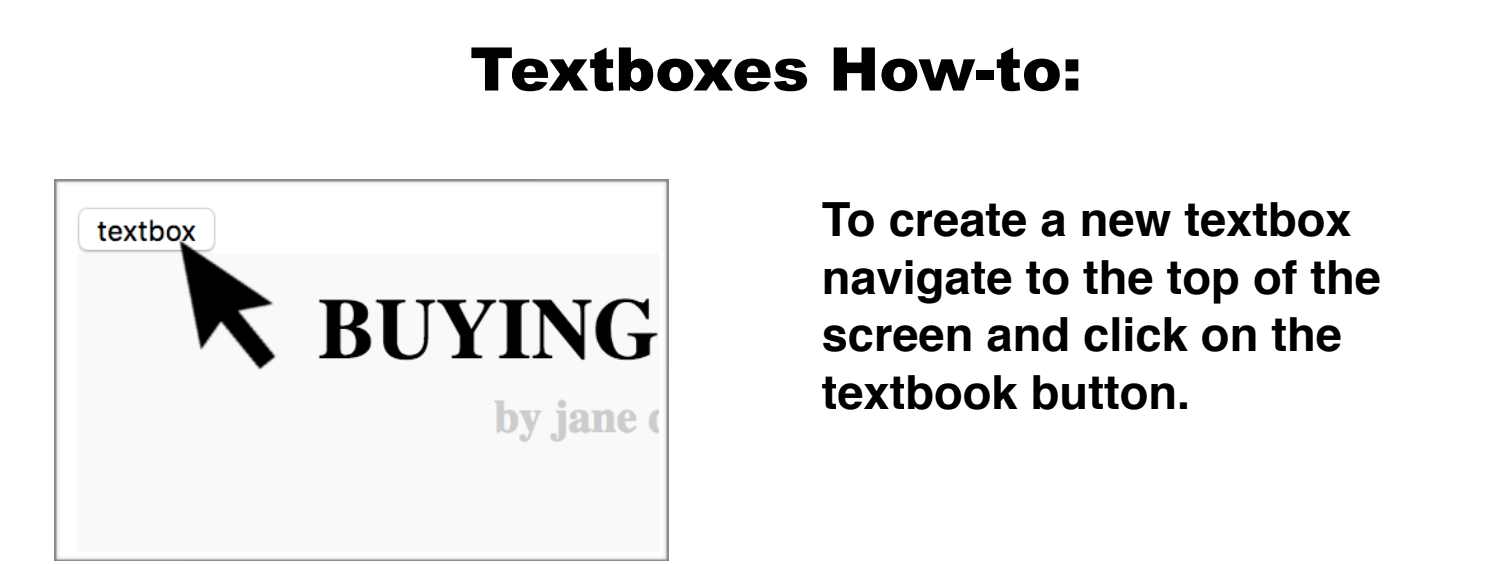
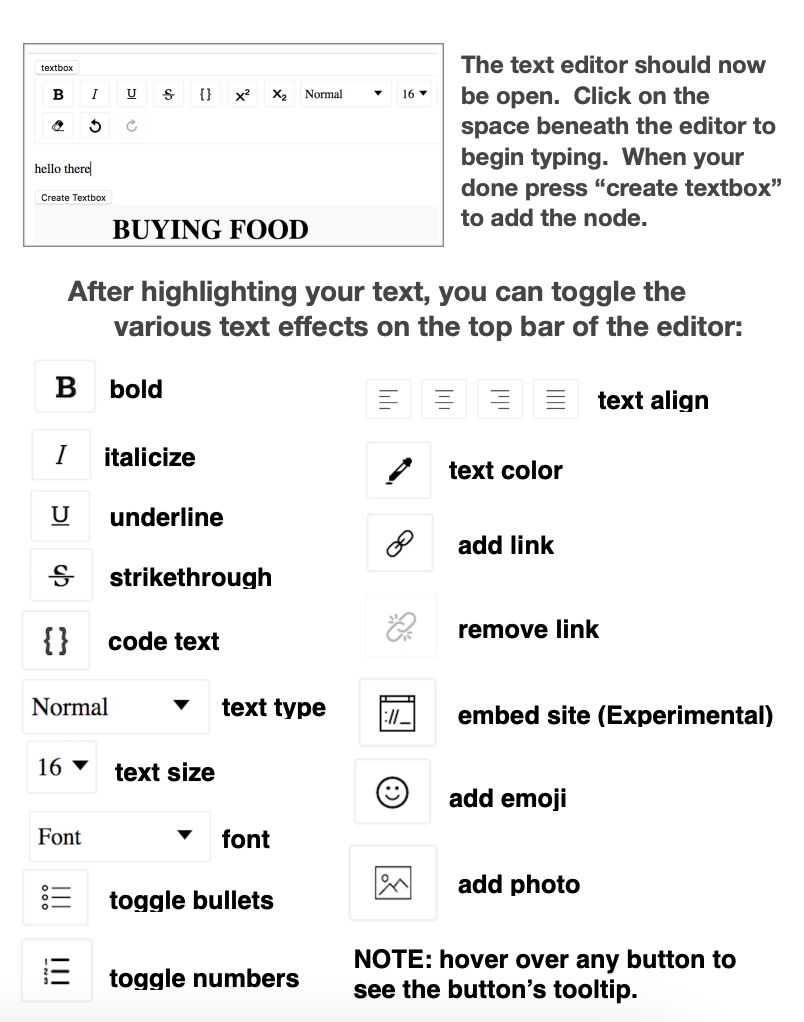
Textboxes are a powerful addition to the react-digraph interface that allow you to create custom nodes which contain complex text and images. These nodes can be moved around on your graph and saved within the graph’s data.


| Status | In development |
| Category | Tool |
| Author | Joey Games |

Leave a comment
Log in with itch.io to leave a comment.